We may already be in the heydays of mobile Apps, but you will still run into companies that want an App-experience for their (internal) products. For the cases in which you don't need any native phone capabilities and don't want to add an App into the Google or Apple stores there recently has been added (by Google) a new development paradigm called: Progressive Web Apps (PWA). PWAs are web sites (that run on the internet) that behave like a real App on a mobile phone (in the chrome browser on Android phones).
The Progressive Web App
.. is installed as an App so it shows in the Apps section of Android
.. has a nice icon on your android homescreen
.. starts with a splash screen
.. runs full screen.
.. can be used offline.
This blog demonstrates how you can build (from a sample solution) and deploy such a PWA to Azure websites.
This has already been documented in other places better than I can do it so I will link to those places for further investigation, but write the steps to perform the deployment here aswell.
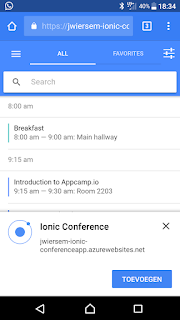
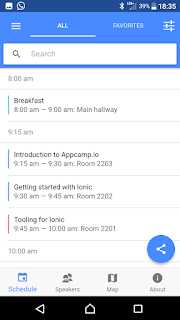
You can see the end result here https://jwiersem-ionic-conferenceapp.azurewebsites.net . If you open that URL on an android phone, you will get a popup allowing you to install the App on your phone.
I will use the Ionic framework sample of their conference app, Visual studio 2017, an Azure account and a recent Android phone in order to build and deploy a working (sample) PWA.
First, as written on http://ionicframework.com/getting-started/ :
- Install NodeJS
- Open a Command window and install cordova and ionic with the command npm install -g cordova ionic
- In a directory of your choosing, create a new app with the command ionic start. This starts a menu that asks for a name for your project, fill it in and when you're asked which template to start from select the Conference app. This is a completely fleshed out and functioning ionic app.
- Change directory into the folder you created for the App and test the app by running the command ionic serve. Or connect your Android phone via USB cable and run ionic cordova run android. The latter will run your app on your phone with one command.
- Note the WWW folder of this app. All the necessary files are added here during building the project and the index.html can be opened in a browser and it will work as a desktop app.
- Now you have a working cordova app. But we wanted a PWA! What to do?
- In order to use your (well not your code, but you downloaded it fair and square!) code as a PWA, follow this article from Josh Morony.
- Do this:
a) In index.html comment back in the script that loads servicework.js
b) Also in index.html, remove the loading of the script cordova.js.
c) Run the command: ionic cordova build --prod
d) And you're done! - But wait, didn't we need an Azure account for something? Yessir, we want to really test the PWA as a website in Azure. In order to deploy it easily and quickly we need to follow a few more steps.
- Open Visual Studio. Then click File -> Open --> Website. Select the WWW folder of your ionic app.
- You need to do one more thing in order to get your PWA live. Right click your www folder and select Add -> Add new item. Select Web configuration file here. In the web.config file (you should be familiar with that btw!) add the following section inside
<system.webServer> <staticContent> <mimeMap fileExtension=".js" mimeType="application/javascript" /> <mimeMap fileExtension=".json" mimeType="application/json" /> <mimeMap fileExtension=".woff" mimeType="application/font-woff" /> <mimeMap fileExtension=".woff2" mimeType="font/woff2" /> </staticContent> </system.webServer>
You need to add this to the webconfig, otherwise the required files for your PWA will not be served by the Azure website. - Right click www again and now click Publish Web App and deploy to an Azure App service.
- Your PWA is live! Visit the httpS URL with chrome on your Android phone, and you will get a popup asking it you want to install it as an App.
- You now have a website with the added advantages detailed in the beginning of this article.

NB: Once you installed the PWA on your phone and the delete it from your homescreen, you won't soon get another popup on the website. But maybe you want to demo the process to someone else later... To get the popup back follow these steps on your phone:
1. Open Android Chrome.
2. Go to chrome://flags/#bypass-app-banner-engagement-checks
3. Click Enable
4. Click Relaunch Now